Nazywam się Karol Waliszewski. Jestem studentem Politechniki Wrocławskiej z zamiłowaniem do programowania i street workoutu.
Odkąd miałem dostęp do gier, wolałem je edytować, niż w nie grać, jednak przygodę stricte z programowaniem rozpocząłem na początku liceum. Najpierw był to C++, jednak po około połowie roku spróbowałem Web Developmentu i to było to!
Obecnie pracuję jako Web Deweloper i tworzę wiele zaawansowanych aplikacji internetowych w mojej pracy. Jeśli mam trochę czasu, to pracuję też nad własnymi projektami pobocznymi, które możesz sprawdzić na moim GitHubie :)
Projekty:

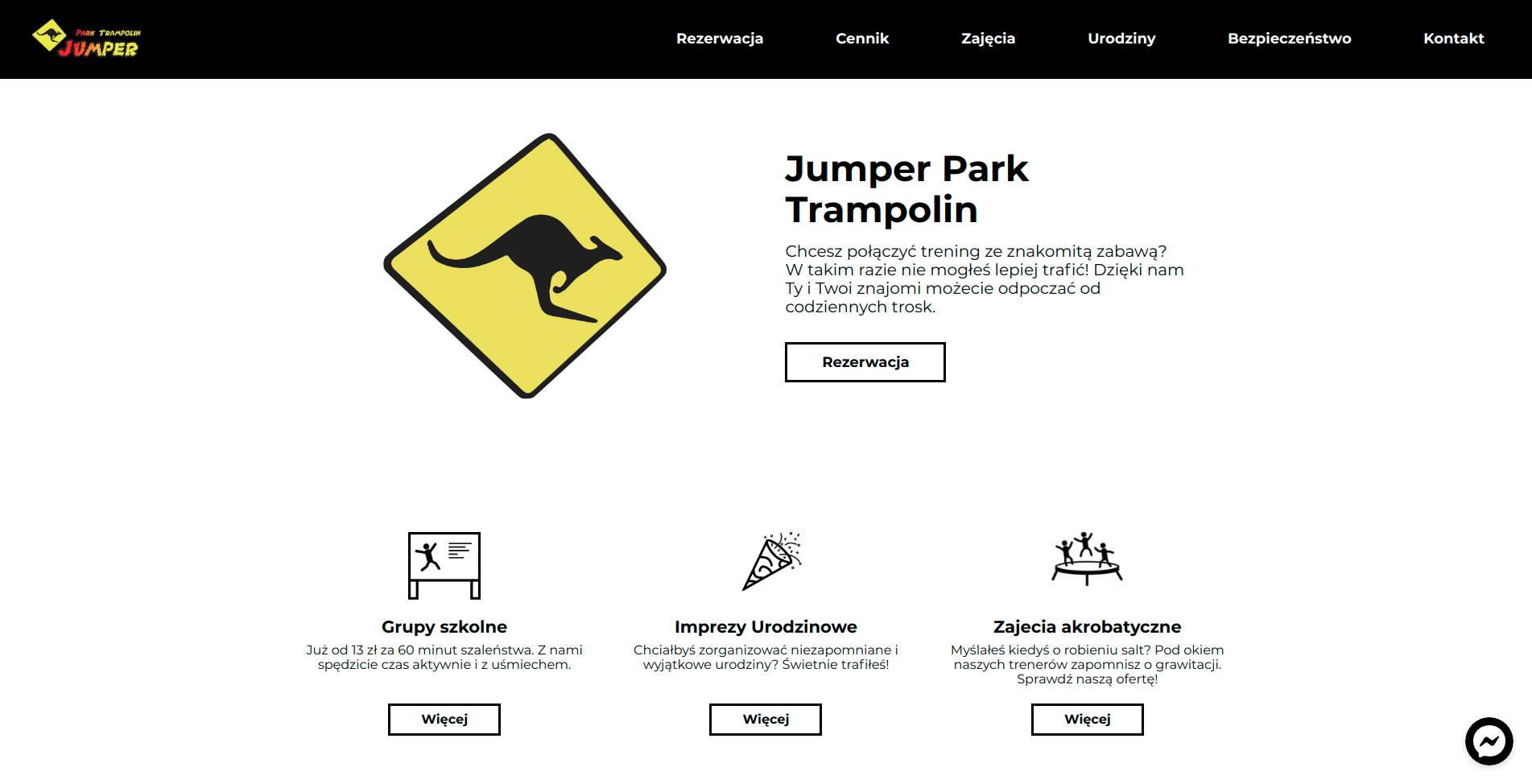
Jumper Białystok
Komercyjny projekt, którym była strona stworzona dla parku trampolin znajdującego się w Białymstoku. Na początku stworzyłem projekt graficzny dla strony. Kolejnym etapem było zaprogramowanie stworzonego widoku. Strona została wykonana przy wykorzystaniu Reacta oraz wzbogacona o system zarządzania treścią, Flamelink.

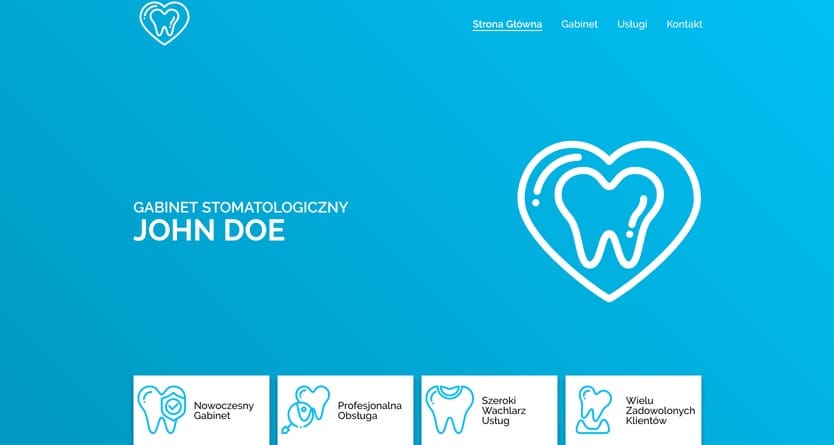
Gabinet Dentystyczny
Projekt graficzny strony, jak i ona sama został wykonany od zera przeze mnie. Postarałem się, aby napisany kod był na wysokim poziomie, dzięki czemu strona może wybić się wyżej w wynikach wyszukiwania Google, oraz jest dostępna dla niewidomych.

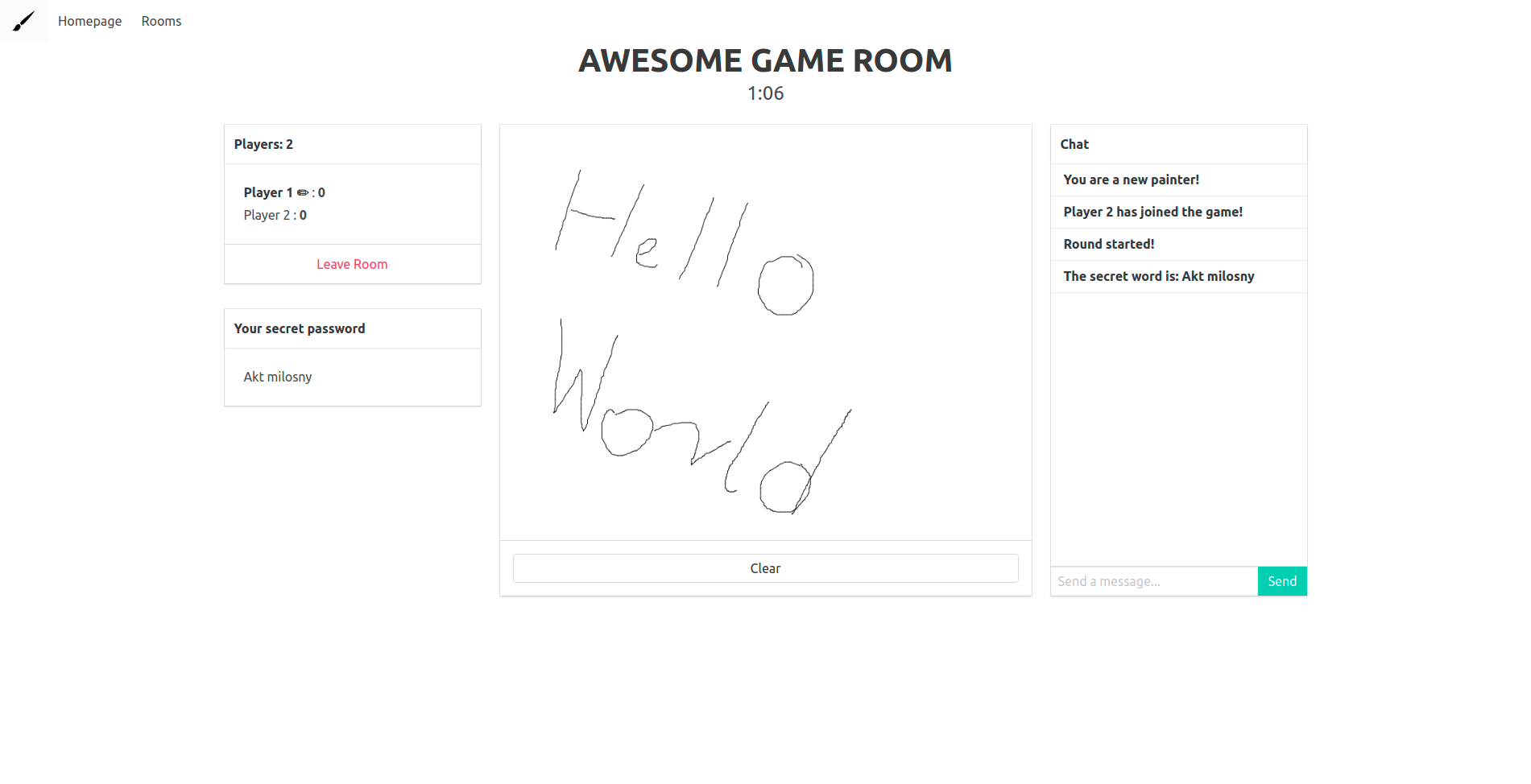
Pictionary.io
Gra na podstawie kalambur. Jeden z graczy jest rysującym, reszta zgaduje hasło, które rysujący otrzymał. Gra jest dostępna do zabawy ze znajomymi przez internet, wystarczy stworzyć pokój lub dołączyć do istniejącego. Całość została wykonana w Vue po stronie klienta, a w node.js z socket.io po stronie serwera.

Generator Prasówek
Narzędzie do szybkiego tworzenia prasówek. Wystarczy wybrać ilość wiadomości, kliknąć wybrany przycisk, a prasówka pojawi się w pliku gotowym do wydruku. Aplikacja została zbudowana w Electron.js oraz jest oparta na web scrapingu przy pomocy cheerio i request.

System Rejestracji Czasu Pracy
Wspólny projekt wykonany z kolegą. Moją rolą było łączenie się z bazą danych poprzez serwer dzięki REST Api, a następnie przedstawić wizualnie pobrane dane użytkownikowi strony. Aby oszczędzić czas w CSS i skupić się na najważniejszym w projekcie JS z Vue, użyłem Bulma'e.
Umiejętności:
- Staram się tworzyć jak najbardziej semantyczne strony, stosując się do obowiązujących standarów (HTML5) oraz metodologii BEM. Przekłada się to lepsze pozycjonowanie strony w wyszukiwarkach.
- Przy wykorzystaniu CSSa staram się tworzyć estetyczne projekty. Jestem również zaznajomiony z pojęciami jak responsywność (dostosowanie układu do rozmiaru okna przeglądarki), flexbox czy grid. Do usprawnienia pracy używam preprocesora o nazwie Sass.
- Dzięki znajomości Javascriptu, oraz jego frameworków: Reacta oraz Vue, jestem w stanie robić proste, jak i zaawansowane strony. Oprócz wykorzystania go na stronach, stawiam na nim serwery (backend) przy użyciu Node.js.
- Git jest moim niezbędnikiem w trakcie projektów grupowych, ale wykorzystuję go również w 90% moich projektów solowych. Pojęcia takie jak commit, branch czy merge nie są mi obce.
- Stworzyłem własny szablon, którego używam przy tworzeniu stron. Dzięki niemu posiadam podgląd na żywo od razu po zapisaniu pliku i minimalizuje"wagę" obrazków i innych plików.
- Grafika
- Jeżeli jest potrzeba, potrafię zrobić prosty projekt strony internetowej, ikonkę czy baner. Do tworzenia UI korzystam z Adobe Experience Design (Adobe Xd). Przykładem mojego autorskiego projektu jest ta strona, a po więcej zapraszam do zakładki projektów.
- Praca w grupie
- Jestem osobą otwartą i towarzyską. Praca w grupie motywuje mnie do działań jeszcze bardziej niż praca samemu. Lubię prowadzić dyskusje na temat najlepszego rozwiązania, słuchać o pomysłach innych jak i proponować własne rozwiązania.